Media
Everyone can support Wikipedia’s online protest by uploading a black profile picture or by shutting down their own website. You will also find code snippets for JavaScript, HTML and PHP below.
Profile picture
Take part of Blackout21 and use a black profile picture on March 21st! If you can’t find any blank profile picture, you can just use this one:
| Image | Language |
|---|---|
|
|
universal / none |
Story images
You can use this picture to use as story on WhatsApp, Snapchat, Instagram or Facebook:
| Image (blank) | Image (background) | Language |
|---|---|---|

|

|
English (EN) |

|

|
English (EN) |

|

|
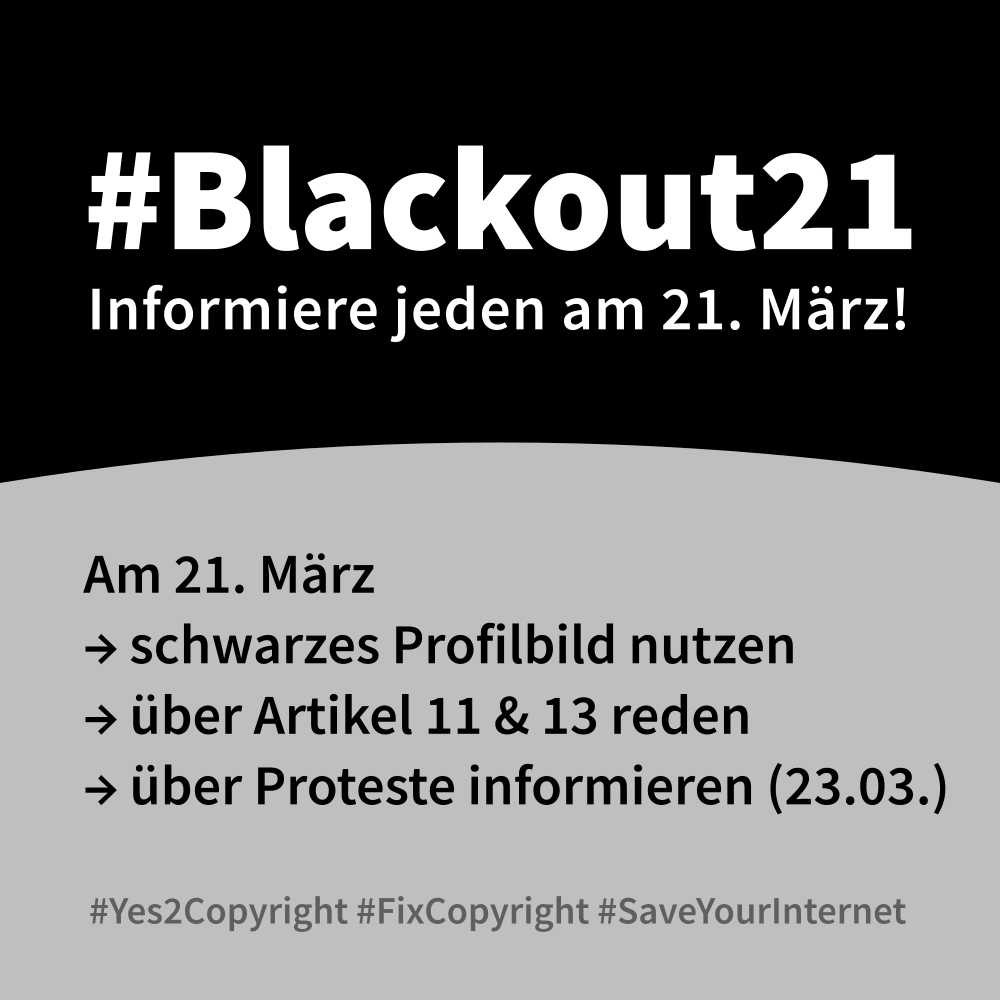
German (DE) |

|

|
German (DE) |

|
universal for own text or as first image für eigenen Text oder 1. Bild |
|
Banners
There are some banners, which informs users about the protests against Article 13:
| Image | Resolution | Language |
|---|---|---|

|
1980 × 480 | English (EN) |

|
1980 × 480 | German (DE) |

|
800 × 600 | English (EN) |

|
800 × 600 | German (DE) |

|
1000 × 1000 | English (EN) |

|
1000 × 1000 | German (DE) |
Static blackout pages
You can inform your visitors easily about the protests and the EU copyright directive using a static blackout page.
There are different versions. You can just copy you favorite version to your webserver or redirect to our version!
The blank versions work without any external resources. It’s pure HTML with some inline CSS. For the wallpaper
versions you need the additional wallpaper.jpg.
| Name | Language |
|---|---|
| All / ZIP file | English (EN), German (DE), Greek (EL) |
| Blackout page – blank | English (EN) |
| Blackout page – wallpaper | English (EN) |
| Blackout page – blank | German (DE, du) |
| Blackout page – wallpaper | German (DE, du) |
| Blackout page – blank | Formal German (DE, Sie) |
| Blackout page – wallpaper | Formal German (DE, Sie) |
| Blackout page – blank | Greek (EL) |
| Blackout page – wallpaper | Greek (EL) |
If you need any help, please contact Blackout21_EU on Twitter.
PHP
Small PHP code snippet (just copy it to your index.php or wp-include.php). You can modify the date (2019-03-21), if
you want to test it.
if ('2019-03-21' === (new \DateTime())->format('Y-m-d')) {
$url = 'https://blackout21.github.io/blackout-static-pages/blackout_en.html'; // Or use another version
header('Location: ' . $url, true, 302);
exit;
}
HTML
You can also use simple HTML meta tag to redirect your visitors:
<!-- add this to your head tag -->
<meta http-equiv="refresh" content="0; url=https://blackout21.github.io/blackout-static-pages/blackout_en.html">
JavaScript
And you can additionally use a single line of JavaScript, too:
<script>location.href = "https://blackout21.github.io/blackout-static-pages/blackout_en.html";</script>
Widget
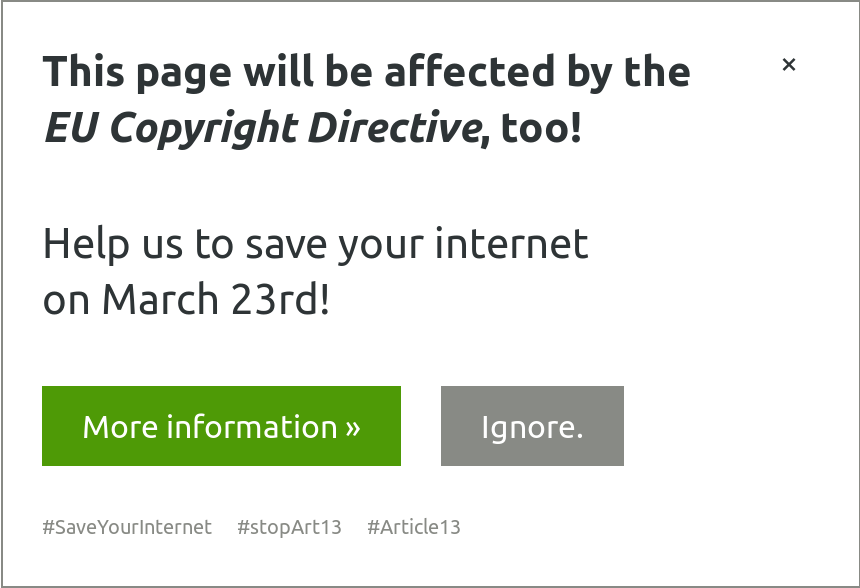
If you don’t want to disable your whole website, you can also show a big popup to your visitors. If you include this
script on your page, the popup will only show on March 21st. You can also test it by adding #showsaveyourinternet to
page’s URL). You can put this code snippet everywhere on your page (head or body) – but we recommend to place it
right before </body>. Warning: Some sites does not allow custom JavaScript (like free version of WordPress.com)!
Click on “Preview” to see this widget in action on our page.

English (EN)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'en',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
German (DE)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'de',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
French (FR)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'fr',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
Dutch (NL)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'nl',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
This widget is open source. So you can explore the code, use it via npm or contribute to it!
If you are unsure or worried by the server location, you could
- upload the script to your own server
- or use version by blackout21.eu:
https://blackout21.eu/static/syi-widget.js.