Medien
Jeder kann die Idee von Wikipedia unterstützen mit den Hochladen eines schwarzen Profilbildes oder mit dem Abschalten seiner Webseite. Weiter unten findet man Code-Snippets für HTML, JavaScript oder PHP.
Profilbild
Sei ein Teil von Blackout21 und benutze ein schwarzes Profilbild am 21. März. Falls du gerade kein schwarzes Profilbild zur Hand hast, kannst du dich auch bei uns bedienen!
| Image | Language |
|---|---|
|
|
universal / none |
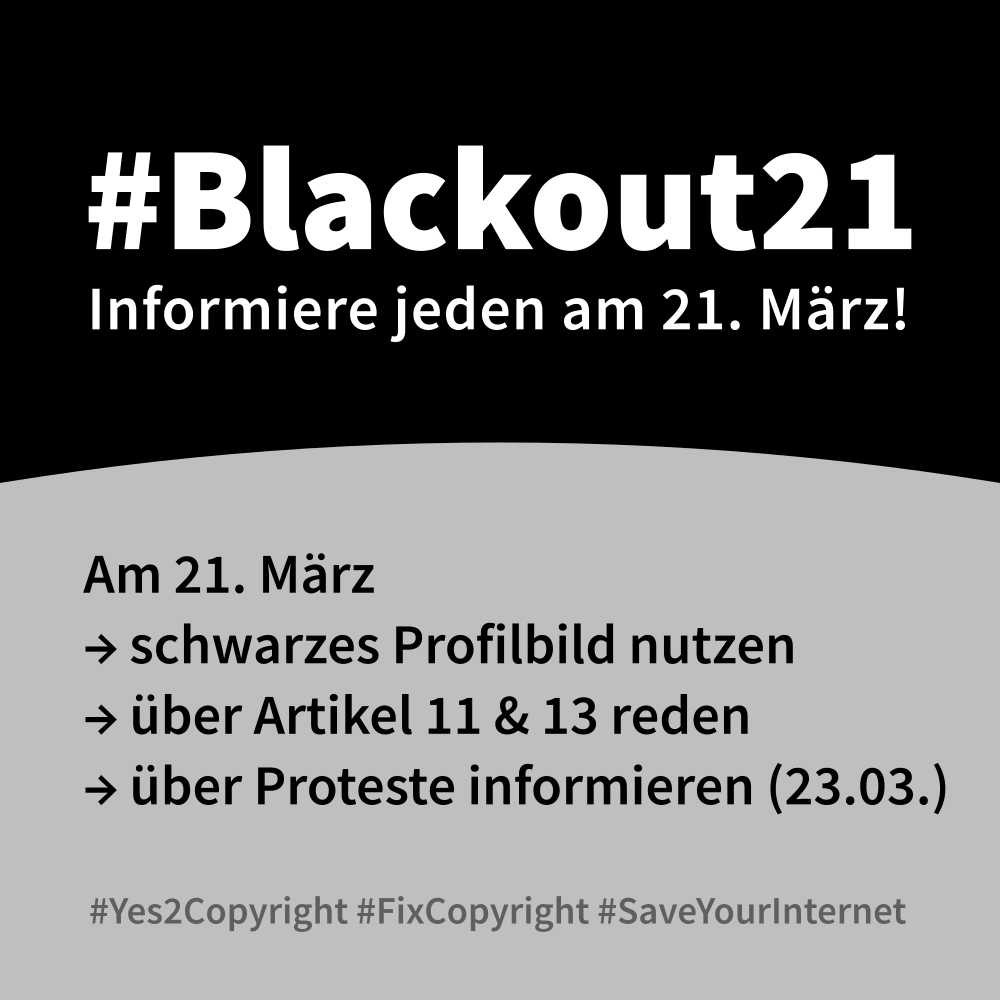
Story-Bilder
Diese Bilder kannst du am 21. März als Story bei WhatsApp, Snapchat, Instagram oder Facebook hochladen:
| Image (blank) | Image (background) | Language |
|---|---|---|

|

|
English (EN) |

|

|
English (EN) |

|

|
German (DE) |

|

|
German (DE) |

|
universal for own text or as first image für eigenen Text oder 1. Bild |
|
Banner
Hier sind einige Banner, die über den Online-Protest am 21. März informieren:
| Image | Resolution | Language |
|---|---|---|

|
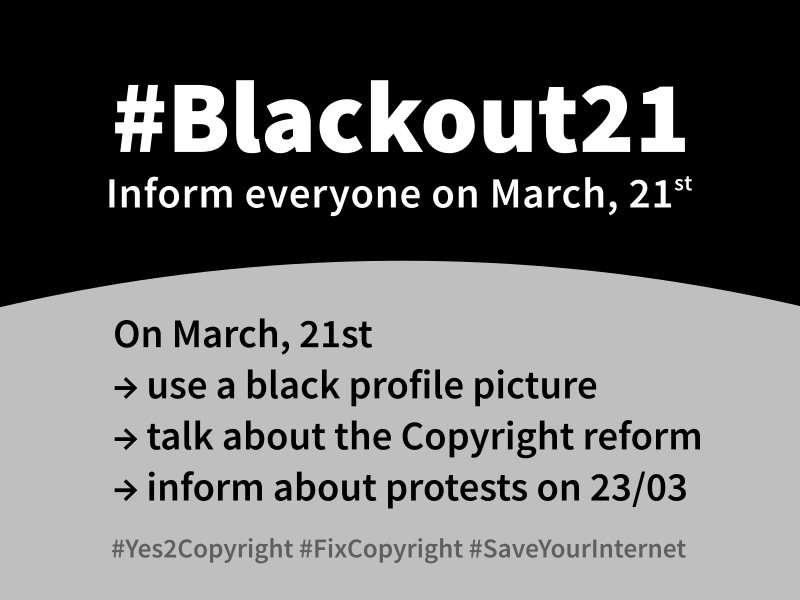
1980 × 480 | English (EN) |

|
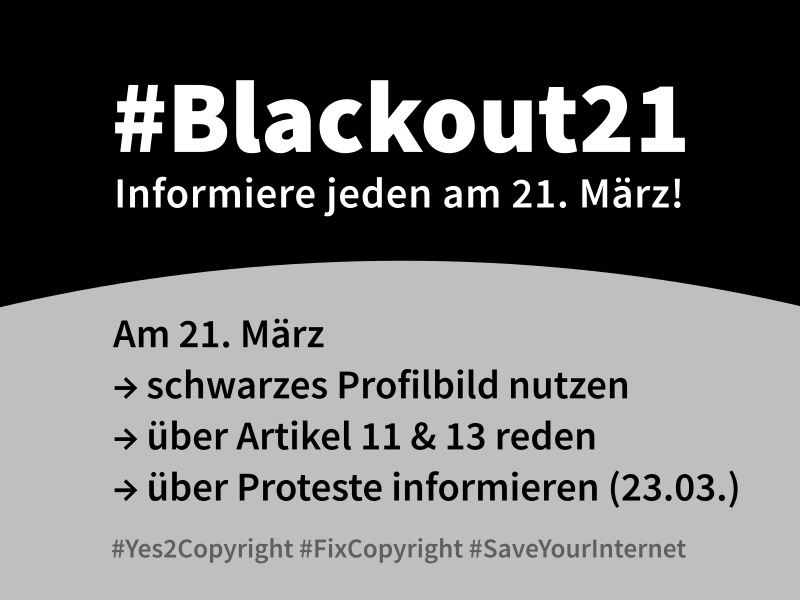
1980 × 480 | German (DE) |

|
800 × 600 | English (EN) |

|
800 × 600 | German (DE) |

|
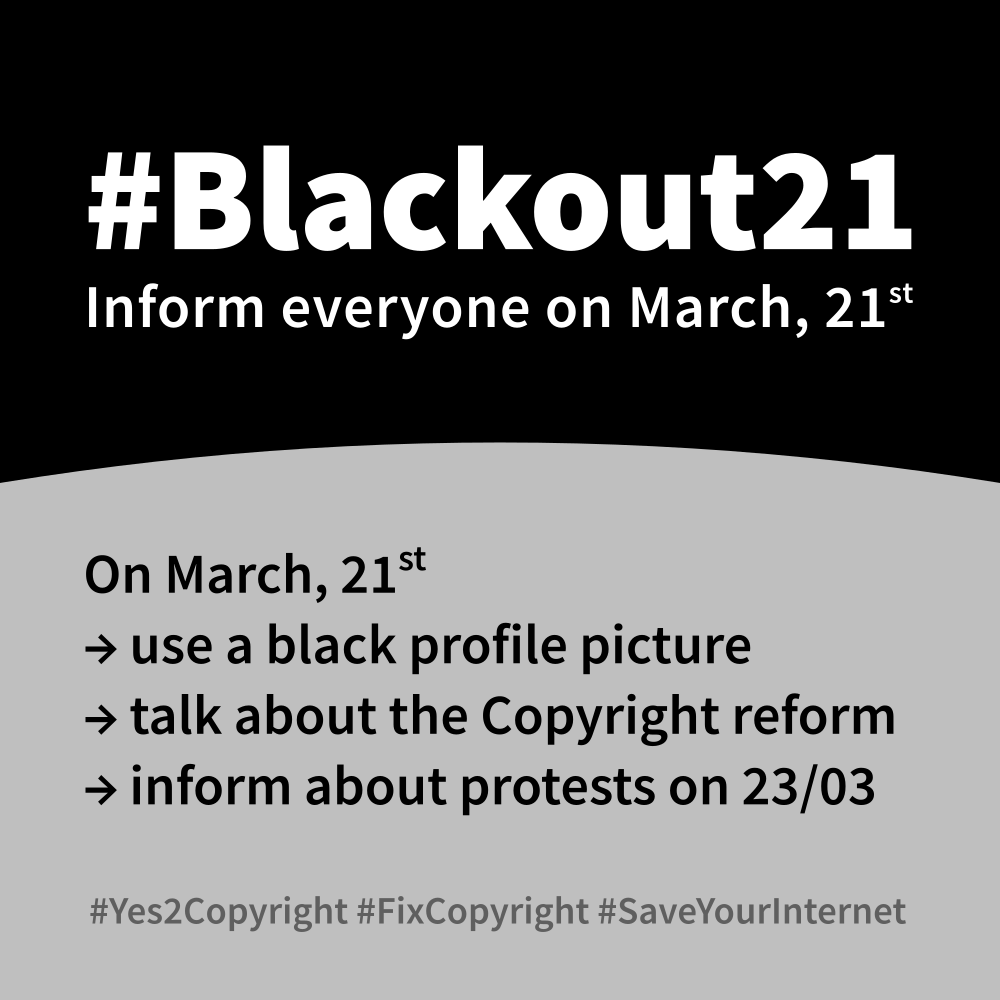
1000 × 1000 | English (EN) |

|
1000 × 1000 | German (DE) |
Twitch
Auch alle Streamer auf Twitch sind dazu eingeladen, sich am 21. März zu beteiligen. Hierzu kann man in den Streams Einblendungen anzeigen, welche die Zuschauer auf die Proteste gegen Artikel 13 aufmerksam machen!
Twitch-Streamer können diese Banner bzw. Overlays permanent einblenden oder in bestimmten Intervallen! Es gibt dabei zwei Versionen. Für eine sollte ein Bot konfiguriert werden, der auf “!Artikel13” reagiert; die andere Version verweist auf die Demo-Übersichts-Seite von Save The Internet.
Statische HTML-Blackout-Seiten
Mit einer statischen Blackout-Seite kannst du deine Besucher am einfachsten über die Proteste gegen Artikel 13 (sowie 11 und 12) und die EU-Urheberrechtsreform informieren!
Es gibt verschiedene Versionen für die Blackout-Seiten. Bitte einfach deine bevorzugte Version auf deinen Webserver
kopieren oder auf unsere Variante weiterleiten. Die blank-Varianten funktionieren ohne weitere Dateien.
Diese bestehen nur aus dem HTML-Code mit etwas inkludiertem CSS. Für die wallpaper-Varianten benötigst
du evtl. das Bild wallpaper.jpg.
| Name | Language |
|---|---|
| All / ZIP file | English (EN), German (DE), Greek (EL) |
| Blackout page – blank | English (EN) |
| Blackout page – wallpaper | English (EN) |
| Blackout page – blank | German (DE, du) |
| Blackout page – wallpaper | German (DE, du) |
| Blackout page – blank | Formal German (DE, Sie) |
| Blackout page – wallpaper | Formal German (DE, Sie) |
| Blackout page – blank | Greek (EL) |
| Blackout page – wallpaper | Greek (EL) |
Falls du Hilfe benötigst, kontaktiere bitte Blackout21_EU auf Twitter.
PHP
Kleiner PHP Code-Schnipsel (einfach in die index.php oder in die wp-include.php kopieren).
Falls du das Skript testen möchtest einfach das Datum verändern (2019-03-21).
if ('2019-03-21' === (new \DateTime())->format('Y-m-d')) {
$url = 'https://blackout21.github.io/blackout-static-pages/blackout_de.html'; // Oder benutze eine andere Version
header('Location: ' . $url, true, 302);
exit;
}
HTML
Man kann auch eine Zeile HTML seiner Seite hinzufügen:
<!-- add this to your head tag -->
<meta http-equiv="refresh" content="0; url=https://blackout21.github.io/blackout-static-pages/blackout_de.html">
JavaScript
Und man kann ebenso einfach eine Zeile JavaScript irgendwo auf seiner Seite platzieren:
<script>location.href = "https://blackout21.github.io/blackout-static-pages/blackout_en.html";</script>
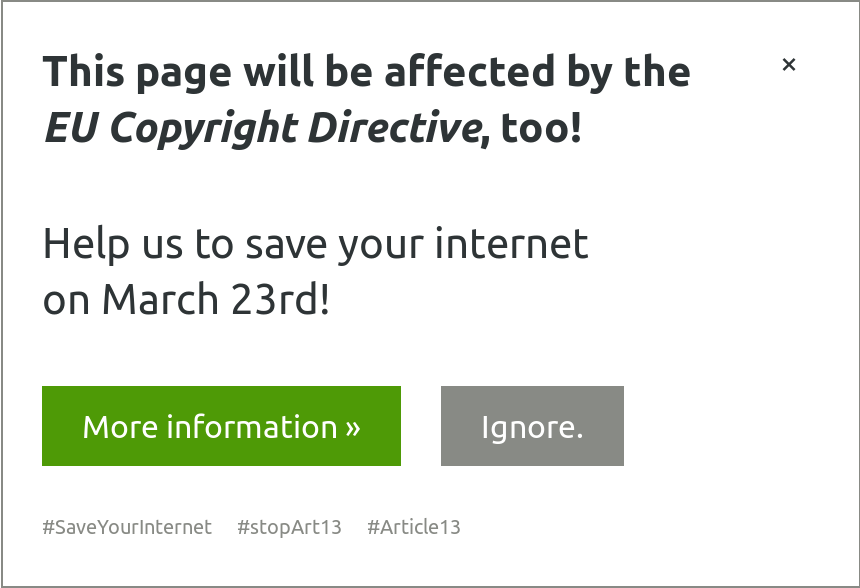
Widget
Wenn du nicht deine komplette Seite abschalten möchtest, wird ebenso ein Popup angeboten, welches am 21. einen Hinweis
zeigen wird. Um dies vorab zu testen, kann man einfach #showsaveyourinternet zur URL hinzufügen. Der Code lässt sich
überall auf der Webseite platzieren (im head- oder body-Bereich) – aber wir empfehlen den Code direkt vor dem
schließenden </body> zu platzieren. Hinweis: Einige Seiten (wie bspw. die kostenlose Version von WordPress.com)
erlauben leider kein eigenes JavaScript.
Klicke auf “Preview”, falls du wissen willst, wie das Widget auf unserer Seite damit aussieht.

English (EN)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'en',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
German (DE)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'de',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
French (FR)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'fr',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
Dutch (NL)
<script>
const SAVE_YOUR_INTERNET_CONFIG = {
'language': 'nl',
'hideOnReload': true
};
</script>
<script src="https://cdn.jsdelivr.net/npm/save-your-internet-widget/dist/syi-widget.js" async></script>
Wenn du dir unsicher auf Grund des Server-Standortes bist, kannst du
- entweder das Skript auf deinen Server hochladen und verlinken
- oder die Version von blackout21.eu benutzen:
https://blackout21.eu/static/syi-widget.js.
Da das Widget Open Source ist, kannst den Source Code auch jederzeit einsehen, via NPM einbinden oder daran mitwirken.